一、什么是图床 🔗
图床是一种用于存储和托管图片的服务。它允许用户将图片上传到云端服务器,并生成一个可访问的链接,以便在网页、博客或论坛等地方使用这些图片。通过使用图床,用户可以节省自己网站的存储空间,并提高图片的加载速度和稳定性。 相信每一个站长都必须面临的一个图床选择问题,是选择省心省力的免费的公共图床,还是选择自己搭建一个,如果自己搭建一个图床,那么该选择是采用哪个方案。如果作为一个新手站长,那么你更应该好好规划一下,稳定的图床能为你日后省下不少功夫,因为图床的迁移绝不是一件容易的事。
二、我的图床选择经历 🔗
1.0版本:直接存放本地 🔗
刚开始搭建博客(本地搭建的静态博客),不知道有图床的存在,当时直接把图片放在网站本地目录,但随著文章图片的增多,发觉网站源代码也越来越臃肿,而且加载速度也不怎么理想,所以不得不寻找一个替代方案。
2.0版本:免费的公共图床 🔗
后来了解到图床的存在,刚开始接触了一个叫sm.ms的免费公共图床。但这个图床存在一个问题,就是它的速度还是一个谜,有时加载很快,有时加载速度很龟速,而且公共图床有一个共同的致命点,就是图片的安全性,如果你的图片设计较多个人隐私的,那么这显然不是一个理想的图床选择。
3.0版本:Github+pico图床 🔗
Github不仅是一个代码托管平台,而且还可用用来搭建图床,但据说被发现用来搭建图床账号有被封的风险。这个方案优点就是配置搭建起来很简单,网站有很多教程,但是缺点也很明显,就是在国内加载速度很慢,如果你的网站读者主要面向国内的,显然也不合适。
4.0版本:7牛云的oss对象存储图床 🔗
7牛云的oss为每个新用户提供10gb的免费空间,用来存放图片是绰绰有余的,这个方案不免费,会涉及到流量费用,优势就是国内加载速度还可以。但这个方案要求你的域名有ssl证书,不然图片链接无法以https访问,导致谷歌edge浏览器直接把图片屏蔽了。
尝试了以上几个图床方案我都觉得不怎么理想,然后开始继续寻找更好图床解决方案,后来发现了blackblaze配合cloudfare可以搭建一个类免费的图床,经过一段时间实验,发觉体验还是比较好,于是和大家分享下这个图床的方案。
三、blackblaze优势 🔗
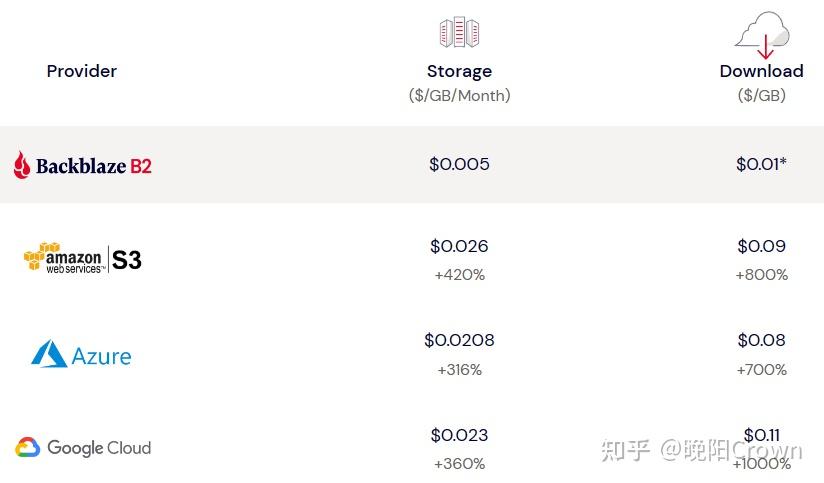
blackblaze为每个用户免费提供10g的存储空间,对于图床来说这个空间容量已经很足够,而且Cloudflare和Backblaze都是Bandwidth Alliance(带宽联盟)的成员,它们之间的数据传输(带宽)是免费的,而Cloudflare的CDN服务也不收费。至少目前来说我还没被收费过,所以我之前说的是类免费图床,即使它收费,我们看一下blackblaze的收费标准:

单看上图的流量收费标准对比,即使收费也很良心
四、如何搭建 🔗
1、账号注册 🔗
进入Backblaze官网【官网链接】点击B2 Cloud Storage注册账号
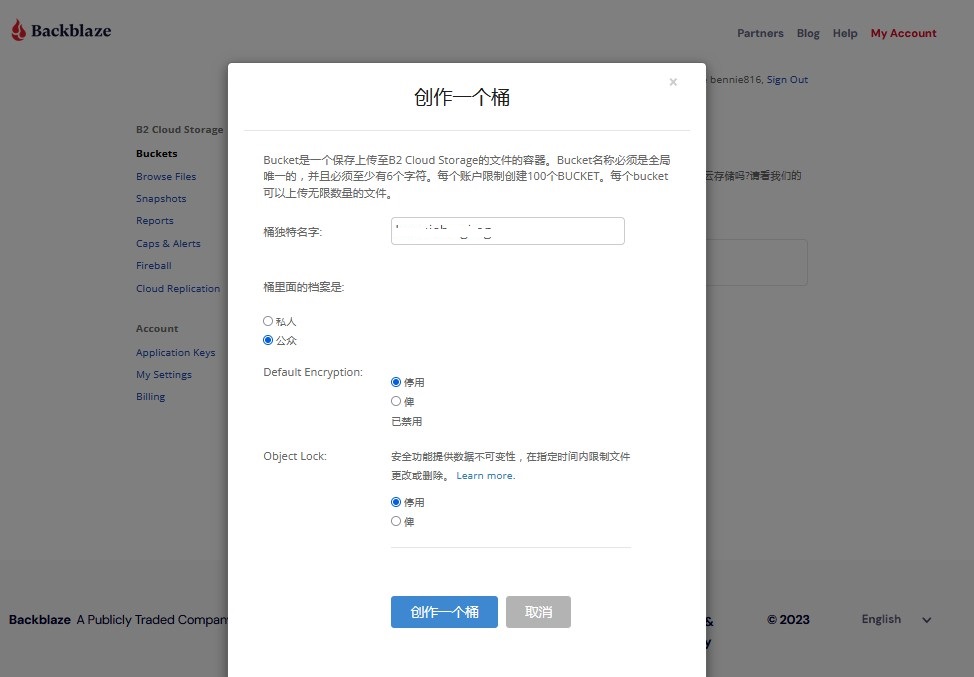
2、创建存储痛 🔗
桶的名称建议选择复杂一点的,类型选择“公众”,其余两个选项保持默认即可

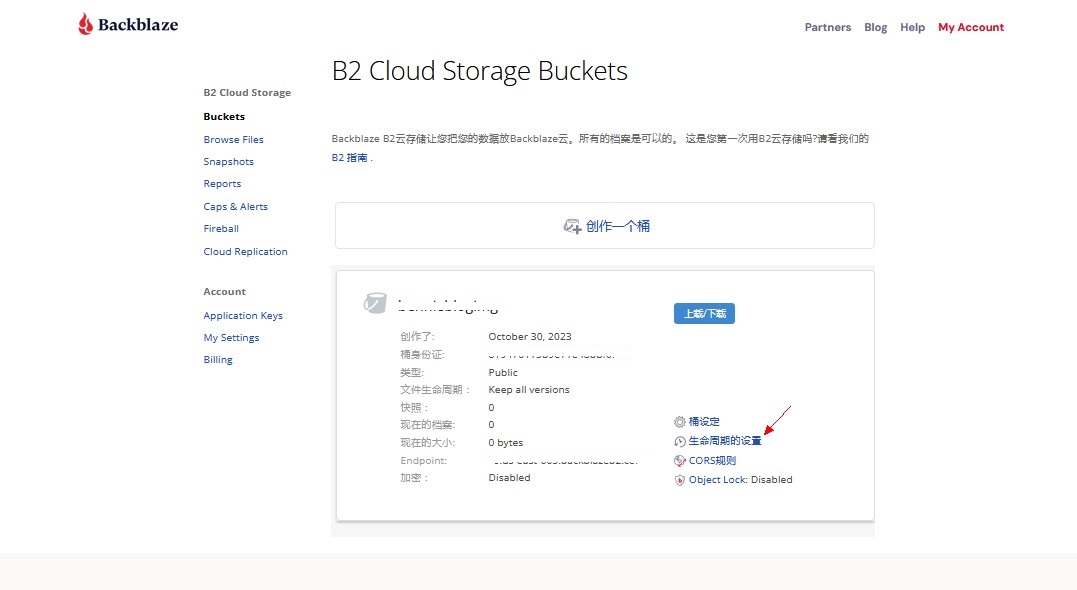
3、设置桶内容的生命周期 🔗
选择只保留最新版本文件—Keep only the last version of the file

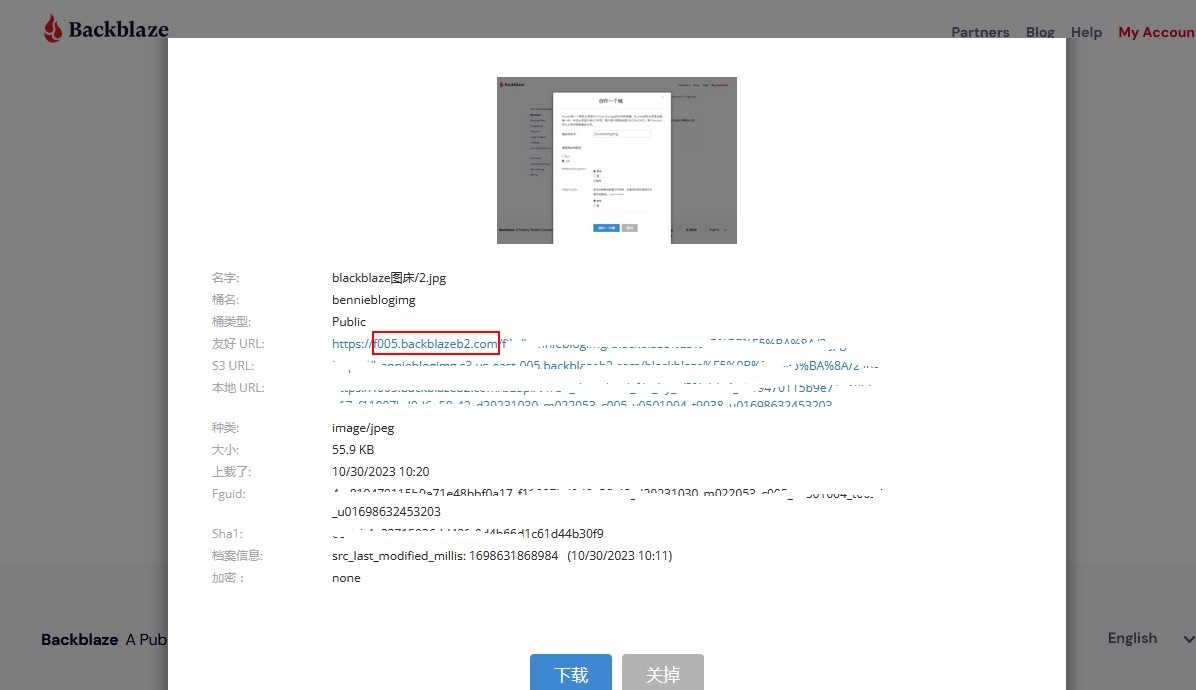
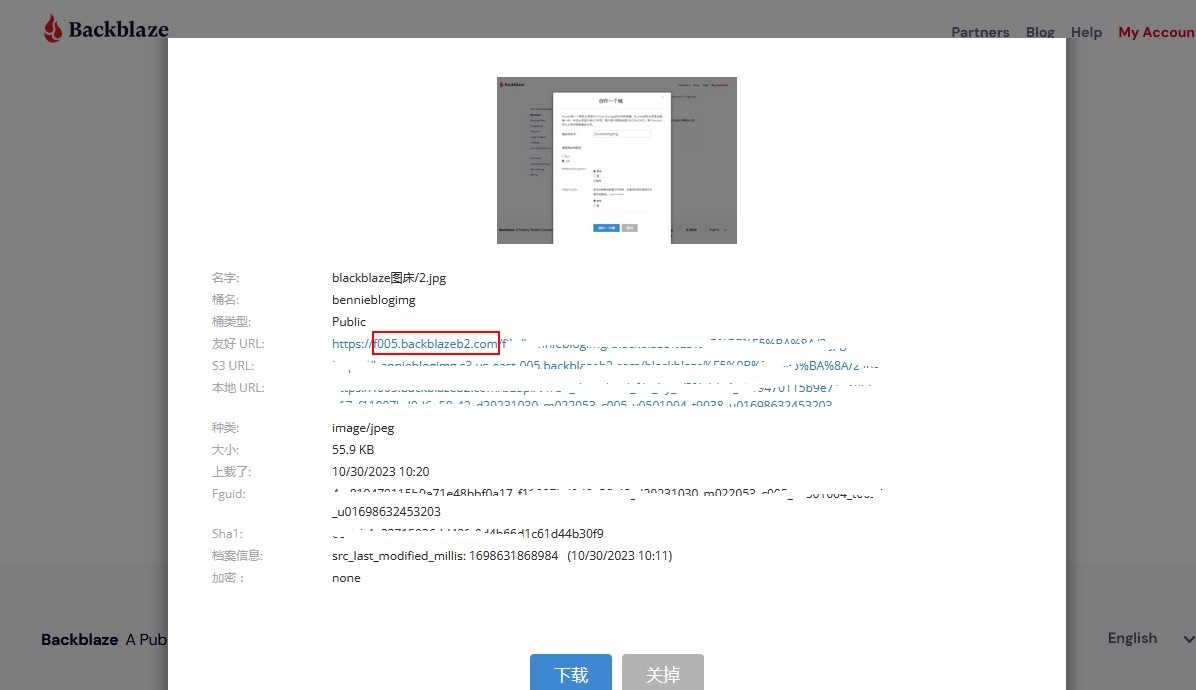
4、上载一张测试图片 🔗

上传一张图片后你就可以看到图片有一个Friendly URL,它就是Backblaze云存储提供的日常引用、访问文件的原始链接。但是如果直接通过这个默认链接访问,由于Backblaze云存储是有每日限额,如果我们使用原始链接请求,那么是直接从Backblaze请求数据,是会消耗免费额度,而且会暴露出自己存储桶的信息,如果被有心人利用恶意脚本刷流量,不排除会被收费的可能,所以我们要对这访问链接优化一下。
五、配置cloudfare的cdn加速 🔗
首先,将我们自己的域名托管到Cloudfare(如果还不知道如何把自己的域名托管在cloudfare的可以参考我这篇文章(https://www.haobin.org/posts/18/),使用Cloudfare代理并启用免费的CDN服务,再将域名指向自己的Backblaze云存储地址,这时候使用自己定义的链接请求就是走的Cloudfare而不是Backblaze。
1、添加cname记录 🔗
在Cloudfare中添加一条CNAME记录,设置一个二级域名,名称自定义,这里我设置成cdn,目标链接Target设置为你的Friendly URL的域名(下图红色标准的位置,主要要设置自己的,图片只是给你参考)

将Proxy status(黄色的小云朵)设置为开启,这样就会同时启用Cloudfare代理以及CDN服务,TTL默认Auto即可。
打开SL/TLS>Overview,将SSL/TLS的加密模式设置为完全(严格)
2、重写图片url 🔗
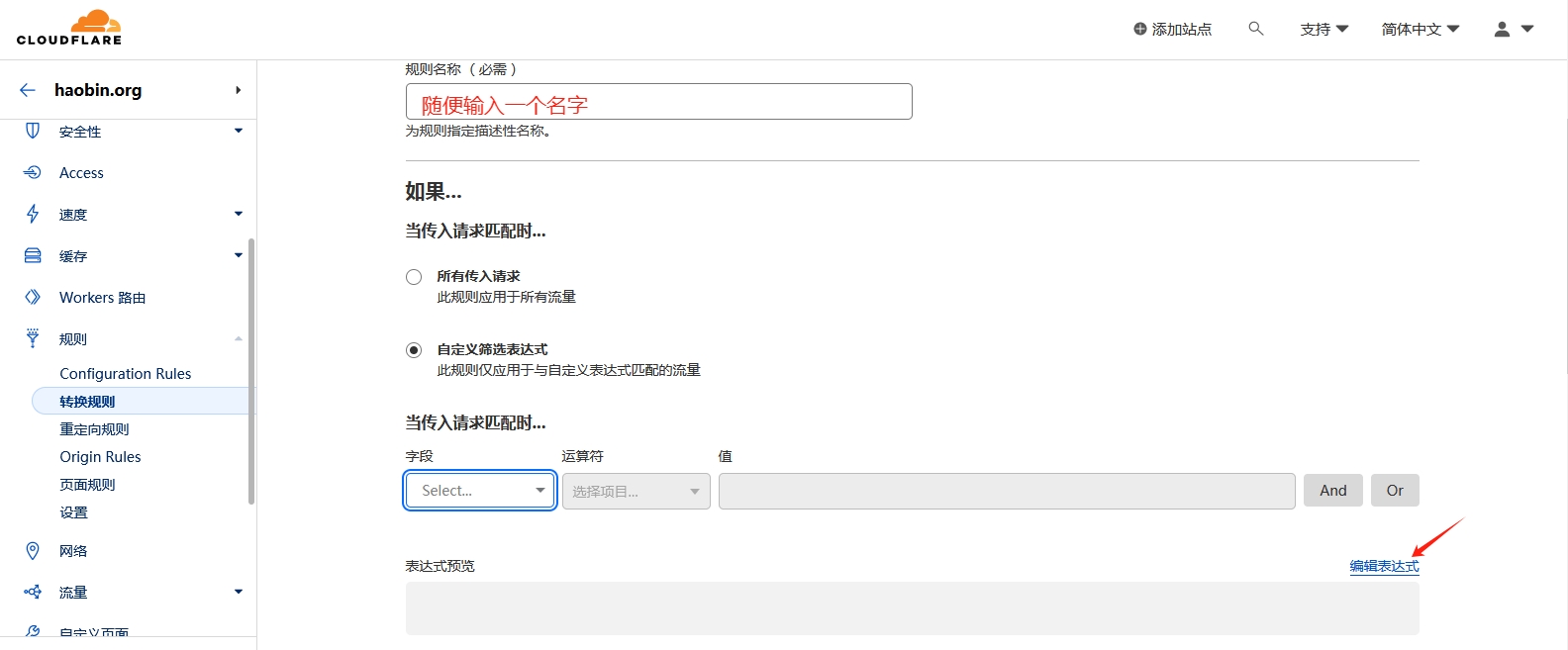
点击“规则”-选择“转换规则”,名字我们随便输入一个,选择“自定义被选表达式”,最后点击右下角的“编辑规则”

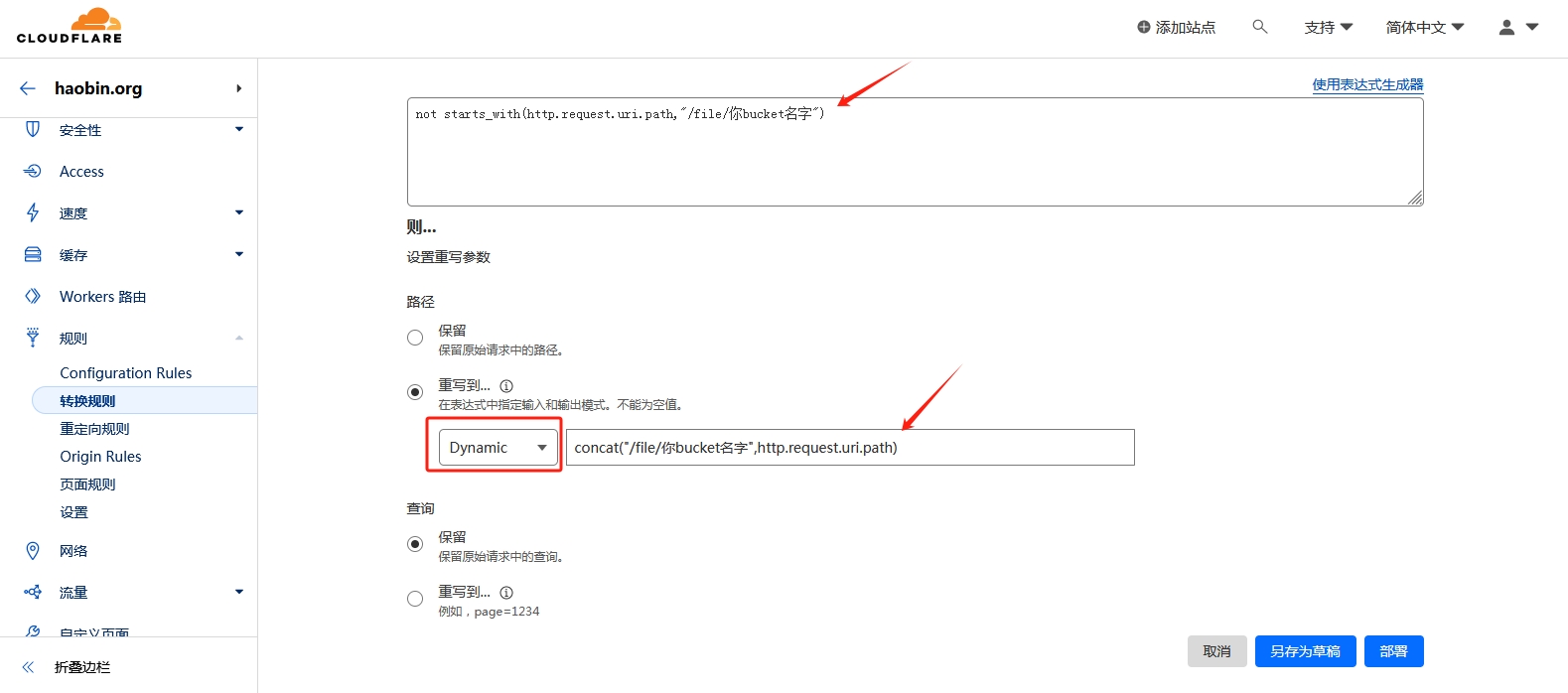
规则内容输入
not starts_with(http.request.uri.path,"/file/你的存储桶名字")

选择重写到…,选择Dynamic,输入
concat("/file/你的存储桶名字",http.request.uri.path)
点击Deploy部署规则,至此,我们的url优化工作已经完成
原始访问链接:Friendly URL/文件名.jpg
优化后的访问链接:cdn.haobin.org/文件名.jpg
这样,图片的链接就不会任何存储桶的相关信息,而且访问链接会变得更简洁。
3、优化缓存设置 🔗
我们可以设置存储桶图片的缓存时间,以提高图片的响应速度和降低流量消耗。我们返回到存储桶的首页,在首页找到“桶设置”
设置“桶信息”为{“cache-control”:“max-age=5184000”},5184000秒(也就是60天),最后点更新桶保存设置!