4 minutes
如何為hugo博客添加giscus評論系統
hugo作为一个静态网页生成工具,本身不带数据库的。但为了能与用户有一个更好的交流,很多博主都会为自己的博客添加一个评论系统,从而让用户能在自己博客留下自己的想法。我的hugo本来一开始是使用Utterances作为评论系统,因为一开始使用的与主题支持该评论系统,而且配置极其简单,只需要在配置文件输入自己的github用户名和仓库名即可。但后来发现一款与Utterances类似的评论系统,而且更加美观,它就是giscus。
Giscus是一个开源的评论系统,它可以很容易地集成到你的网站或应用程序中。它提供了一个简洁而美观的用户界面,让用户可以在你的网站上进行评论和讨论。
Giscus和Utterances有何异同
Giscus和Utterances都是开源的评论系统,它们都可以帮助你在网站或应用程序中添加评论功能。以下是它们之间的一些区别:
-
主机位置:Giscus是一个独立的评论系统,你需要在Giscus网站上注册账号并创建评论框,然后将嵌入代码添加到你的网站中。而Utterances是一个基于GitHub Issues的评论系统,它使用GitHub的API来存储和管理评论,因此你需要一个GitHub账号和一个存储评论的仓库。
-
用户界面:Giscus提供了一个简洁而美观的用户界面,用户可以在其中输入评论。它还提供了一些自定义选项,可以调整评论框的外观和行为。Utterances则使用GitHub的评论界面,用户需要在GitHub上进行登录和评论。
-
集成方式:Giscus提供了一个嵌入代码,你可以将其添加到你的网站中的任何位置。它还支持多种网站构建工具和框架的集成,例如React、Vue、Gatsby等。Utterances则是通过在你的网站中添加一个GitHub Issue评论插件来实现集成。
-
社交登录:Giscus支持社交登录,用户可以使用GitHub、GitLab、Twitter或Google账号进行登录和评论。而Utterances使用GitHub作为身份验证和登录的方式。
总的来说,Giscus和Utterances都是优秀的评论系统,选择哪个取决于你的具体需求和偏好。如果你希望一个独立的评论系统,并且对外观和行为有更多的自定义选项,那么Giscus可能更适合你。如果你已经使用GitHub并且希望利用GitHub的评论功能,那么Utterances可能更适合你。
如何配置giscus
这里的教程是博客主题没有支持该评论系统的,你需要手动安装添加,更多的信息可参阅giscus的官网手册。
1、在Github中创建一个public仓库,名字自己取。(如果还没有GitHub账户的,请在GitHub官网注册)

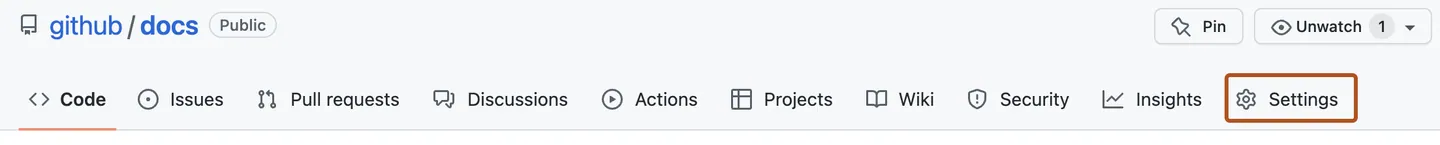
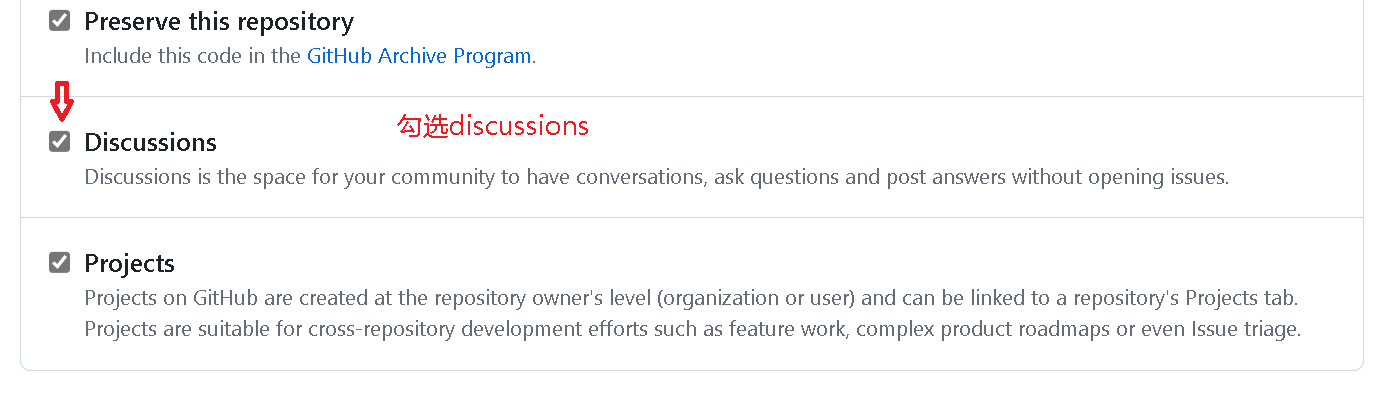
2、开启仓库的discussion功能。

勾选下方的discussion功能

3、安装giscusapp【安装链接】
4、配置giscus评论
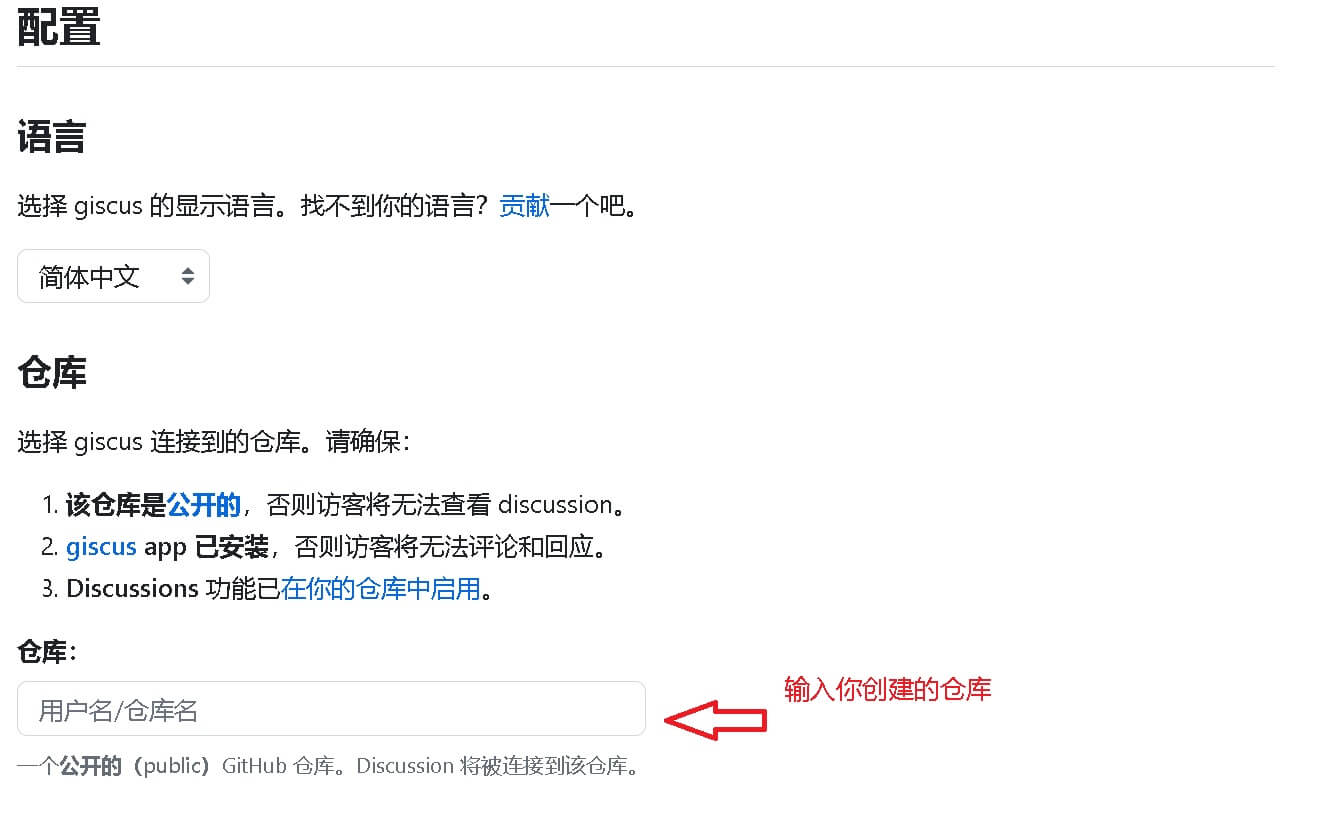
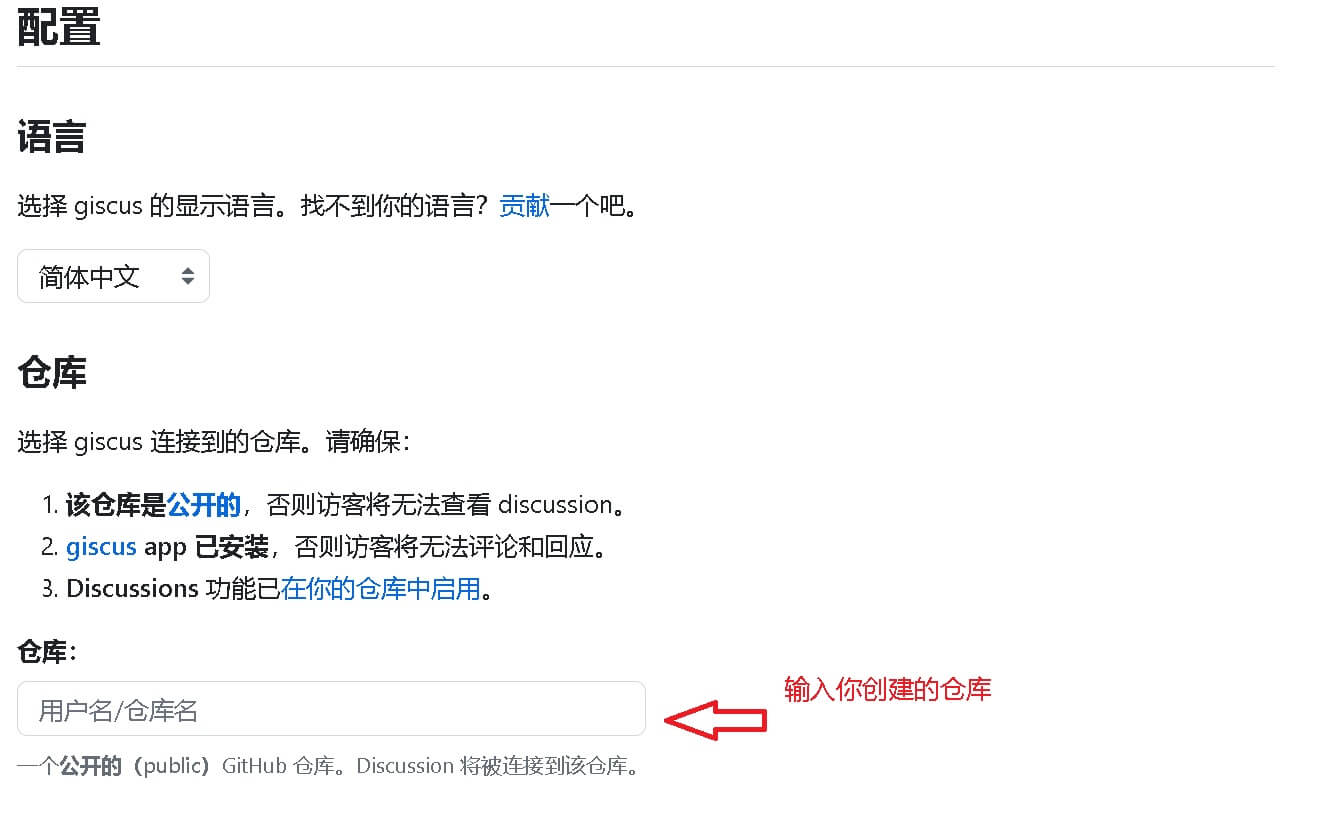
进入giscus官网,输入你的新建的仓库,格式为:github用户名/仓库名

选择discussions 所在的分类。 使用公告:announcements 类型的分类,以确保新 discussion 只能由仓库维护者和 giscus 创建。
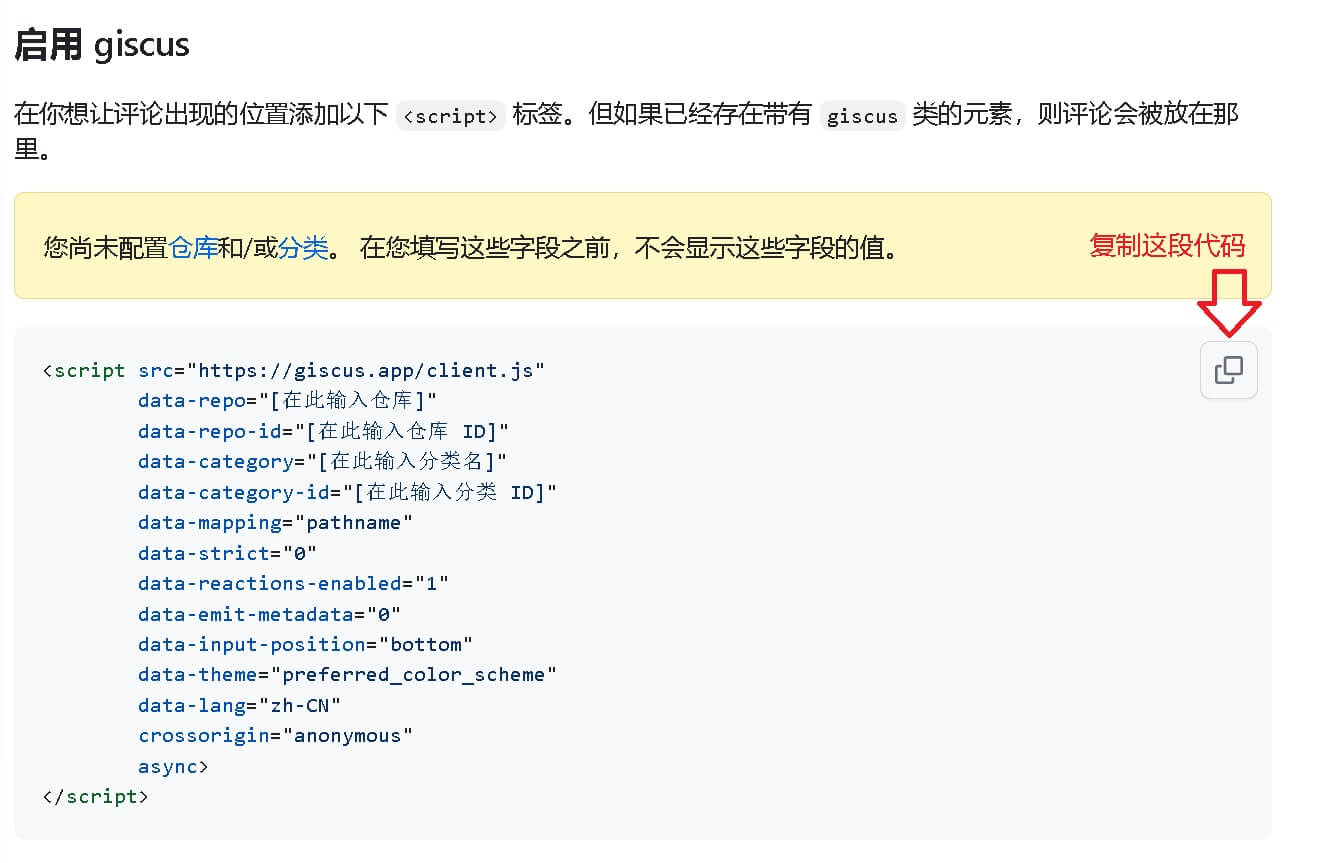
其余配置默认即可,完成选择后,在启用giscus会出现一段代码,这段代码是根据你输入的信息和配置生成的,我们把这段代码复制下来。

5、配置的你的博客 一般情况下,主题的评论配置模板是在:主题文件名\layouts\partials 下的comments.html文件下的,我们把刚才复制下来的代码复制在最下方即可。
hugo server 进行效果预览
若你的博客主题有其他评论系统,请先将其他评论系统关闭。如果后期有新的评论,会有邮箱进行通知。
结语
giscus评论是基于github的,不需要再额外注册其他数据库,界面情况简洁,加载速度也比较快,比起valine和waline需要额外注册leanloud就显得方便很多,但是缺点也是比较明显,用户想评论必须拥有一个github账户。