4 minutes
如何将hugo博客部署到vercel容器
前言
在搭建博客时,知道了有静态博客和动态博客的存在,而静态博客和动态博客最主要分别就是静态博客不需要数据库的参与,hugo和hexo也是属于静态博客。静态博客最大的优势就是不需要额外购买云服务器和虚拟主机,单纯买一个个性化域名即可。在部署方案上,做了很多功课,大体上可以采取以下几种方式:
1、github page。应该是最简单和最方便的部署方式,但这种方式在国内的访问速度不太友好,另外部署在github的博客会拒绝百度的数据爬取,这意味著你的博客内容不能被其他人通过关键字搜索的方式去知道你的博客存在。(单纯只为记录,没有一点杂念可以考虑)。
2、gitee。服务器在大陆,访问速度自然没得说,优势就是访问速度快,但是自定义域名需要收费。
3、腾讯云和阿里云等对象存储oss。这个部署方式访问速度也是很快的,但是要收费,按照流量计费,对于访问量不大的个人博客费用估计一年10元也不到。但劣势也很明显,选择国内的oss域名需要备案才能绑定。
4、vercl,netlify等国外免费容器。最大优势免费,访问速度比托管在github要快,而且这两个容器也是自带ssl证书,不用另外为域名申请。
5、此外,静态博客还可以托管在cloudfare page、coding等,大家可以自行探索研究下。
不同的部署方式对比如下:
| github page | gitee | 对象存储oss | vercel,netlify | |
|---|---|---|---|---|
| 是否免费 | 是 | 是 | 否 | 是 |
| 是否支持免费自定义域名 | 是 | 否 | 是 | 是 |
| 优势 | 便捷 | 免费,访问速度快 | 访问速度快 | 免费,自带ssl证书,部署方便 |
| 劣势 | 访问速度慢,不能被百度爬取 | 自定义域名收费 | 收费,容易被人恶意刷流量,域名需要备案 | 暂时未发现,假设真要说的话访问速度还有提升空间 |
环境搭建
网上教程很多是通过github推送到vercel的,我这个教程是hugo直接部署到vercel。部署到vercel需要npm安装,所以必须为系统搭建Node.js。
打开node.js官网,下载安装node.js,全部默认选项即可。安装完成后,打开cmd,输入:
node -v
如果有版本号输出,证明node已经安装成功
账户注册
注册vercel账户,打开https://vercel.com/,点击右上角的sign up先注册一个vercel账户。
安装vercel
输入:
npm install -g vercel
开始部署
安装完成后,我们输入:hugo,生成一个public文件夹,这个文件夹就是我们需要部署的内容。
cd public 进入到public文件夹
再次输入:
vercel 若出现报错,可输入:vercel login
输入后会提示你登录。让你选择登录方式,用上下方向键选择。我是直接用邮箱注册的,所以选择第三个选项。输入之后后Vercel会给这个邮箱发一封邮件,控制台程序也会等待验证完成,打开这个邮件点击验证(VERIFY)按钮,点击之后就显示验证完成,控制台程序也会提示登录成功。 登录成功后,再次输入:
vercel --prod
然后就按照操作指示做就行了: 第一个问题:Set up and deployxxxxxxxxxx?选择Y 第二个问题:Which scope do you want to deploy to? 输入自己的注册邮箱 第三个问题:Link to existing project? 问你是否链接到一个存在的项目,因为我们还没创建,选择N, 第四个问题:What’s your project’s name?让你为项目命名,自己取一个名字即可。 第五个问题:In which directory is your code located? 直接回车 然后等待博客上传成功。
域名绑定
博客部署好之后,会提示你现在可以通过vercel分配给你的域名(.app结尾)进行访问,但是你发现是访问不了的,因为这个后缀的域名被墙了,需要绑定一个域名才能访问。 进入你的域名管理后台,进行域名解析。我们新增两条A记录 第一条:记录类型选A,主机记录选@,记录值填:76.76.21.21,TTL默认即可
第二条:记录类型选A,主机记录选www,记录值填:76.76.21.21,TTL默认即可
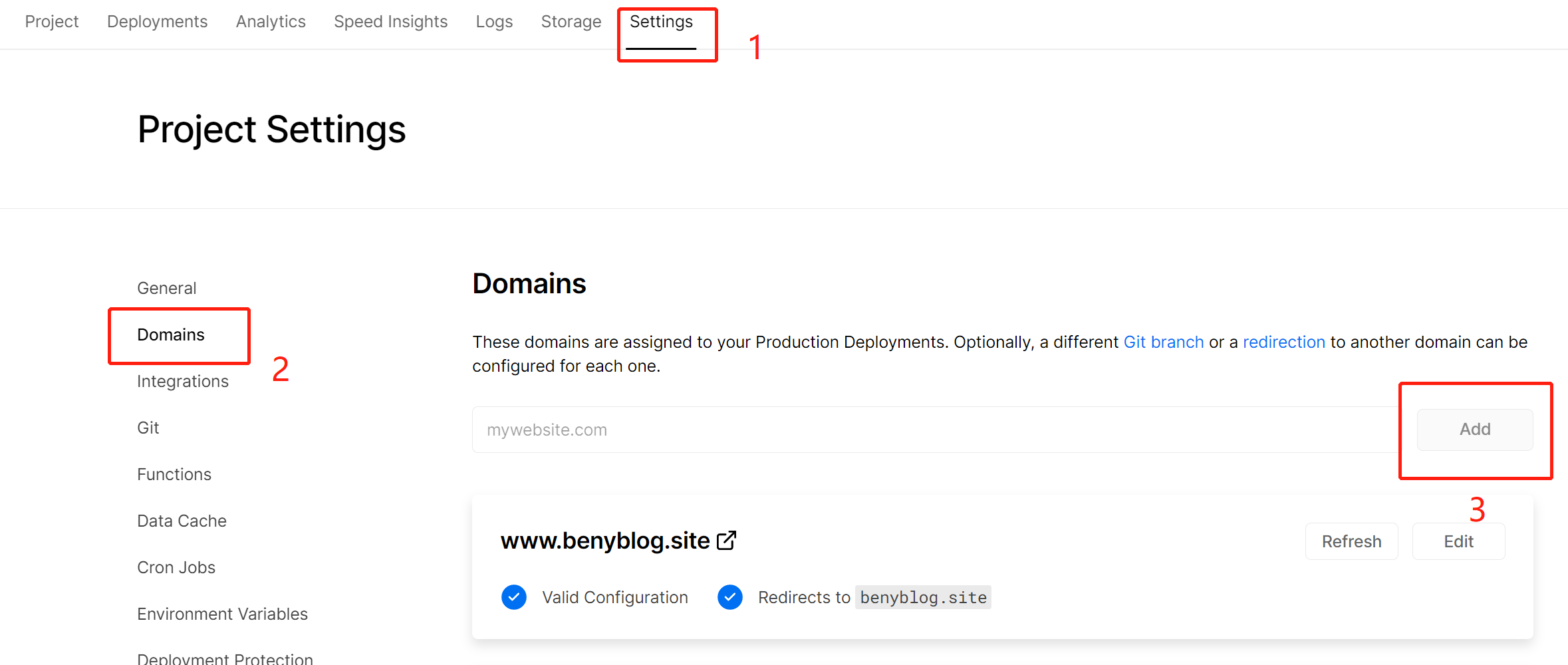
然后我们登录vercel,把我们自己的域名进行绑定即可,操作如下图:

事已至此,我们把博客部署到vercel已完成,现在我们就可以输入绑定的域名进行博客的访问了。